CoreUI supports most popular frameworks.
Bootstrap Admin Templates
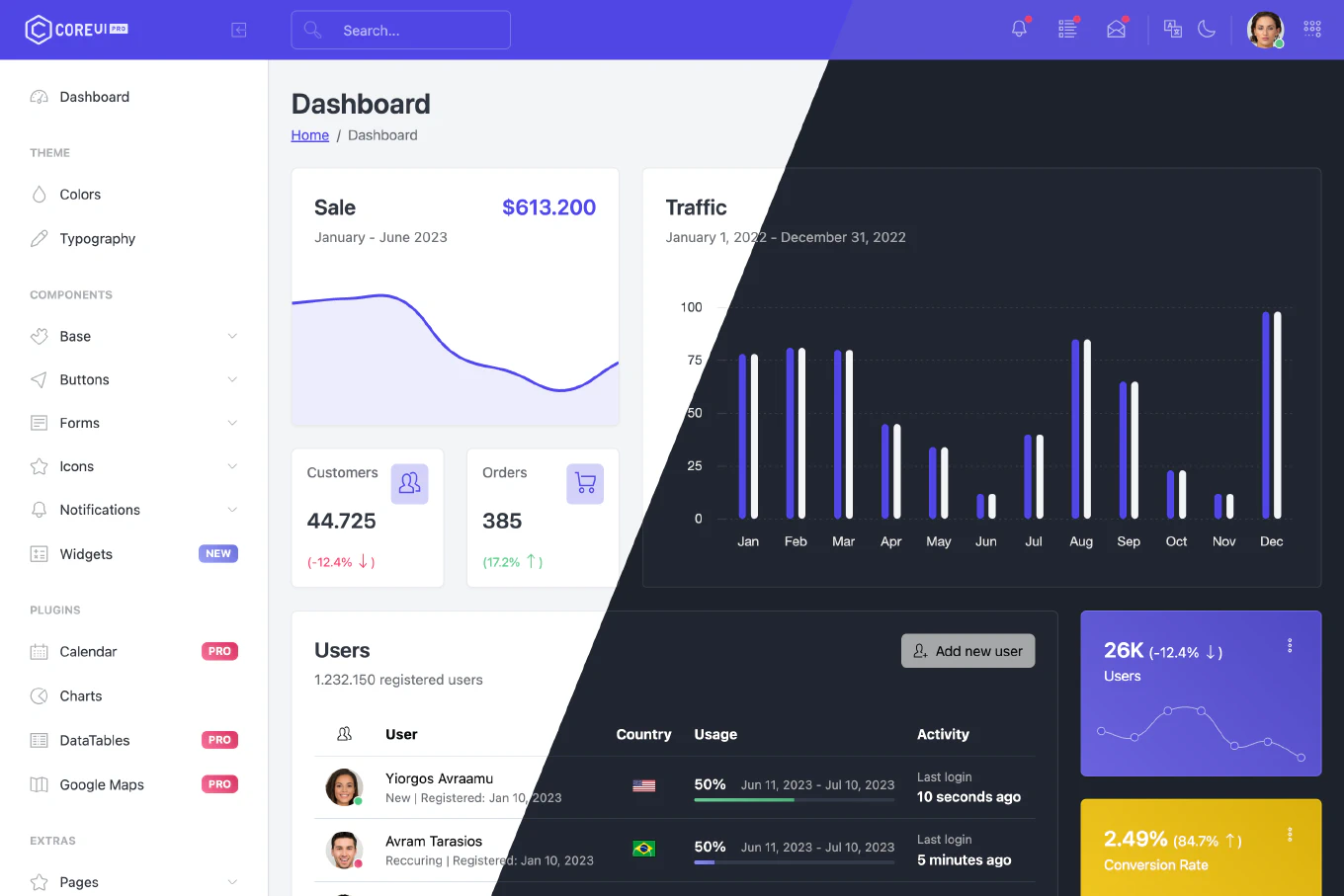
CoreUI and CoreUI PRO are delivered with fully-featured, and ready-to-use admin panel templates for your application.
How does CoreUI Dashboard Template cut development time?
CoreUI Bootstrap Dashboard delivers everything you need to build modern, beautiful, responsive apps.
Reduce Your Time to Market
Save thousands of development hours by using ready-made, reusable, and commonly used widgets and UI components. Moreover, CoreUI Bootstrap Admin Template is delivered with a ready-to-use environment, so you don't have to waste time configuring the project. All build scripts and tools are ready to use out of the box. With CoreUI Template you can start a new project in a minute!
Bootstrap
CoreUI Bootstrap Admin Panel is 100% compatible with Bootstrap 5, so if you are familiar with Bootstrap but you demand something more than it provides, then CoreUI Bootstrap Admin Panel is an answer. On the other hand, if you’re happy to stay with Bootstrap, our admin template goes in hand.
Responsive, Mobile & Cross-Browser Compatibility
Handle all the specific browser, device, and OS issues take an awful lot of time, which takes you away from your main goal. CoreUI's responsive components save you let you save thousands of dollars on cross browsers tests. Give your users a seamless experience by delivering apps that works on all major devices, browsers, and operating systems.
Open source with Enterprise level of support
CoreUI Bootstrap Dashboard Template originates from open-source, but we are a professional team, working full time to make our products perfect in every detail. Usage of open-source products distributed by a professional company gives you advantages of both open-source and commercial products (maintenance, paid professional support, and additional features).
Easy to use
UI Components and Widgets are written with readability in mind, they are comparatively short and easy to understand, so reading them is not a pain in your ass. This one is useful if you really want to understand the component by reading it or making changes. The same this makes the library a good foundation on which you can easily make your own components library.
No design skills required
CoreUI Bootstrap Panel Template is based on CoreUI Components Library with beautifully handcrafted UI Components designed by team of our experienced designers. You don't have to be a designer to create beautiful responsive apps.
Ready to use and customizable UI components.
- Components
- Accordion
- Alert
- Badge
- Breadcrumb
- Buttons
- Button group
- Callout
- Cards
- Carousel
- Close Button
- Collapse
- Dropdown
- Footer
- Header
- List Group
- Loading Button
- Modal
- Navs & tabs
- Navbar
- Offcanvas
- Pagination
- Popovers
- Progress
- Sidebar
- Spinner
- Table
- Toast
- Tooltip
- Forms
- Checkbox
- Date Picker
- Date Range Picker
- Floating Labels
- Input
- Input Group
- Multi Select
- Range
- Select
- Textarea
- Time Picker
- Validation
- Helpers
- Clearfix
- Colored links
- Position
- Ratio
- Stretched link
- Text truncation
- Visually hidden
- Plugins
- Calendar
- Chart.js
- DataTables
- Google Maps
- Utilities
- Background
- Borders
- Colors
- Display property
- Flex
- Float
- Interactions
- Opacity
- Overflow
- Position
- Shadows
- Sizing
- Spacing
- Text
- Vertical alignment
- Visibility
CoreUI News
Javascript Random - How to Generate a Random Number in JavaScript?

JavaScript offers various ways to generate random numbers, which are essential in many programming scenarios like gaming, simulations, and anytime you need some unpredictability in your …
Read More…How to capitalize the first letter in JavaScript?

In the vast landscape of web development, manipulating strings is akin to a daily ritual. Among the myriad of manipulations, capitalizing the first letter of a string stands out for its …
Read More…How to concatenate a strings in JavaScript?

String manipulation, particularly string concatenation, is a cornerstone of JavaScript programming. This guide delves deep into the various techniques for concatenating strings, offering …
Read More…Latest Releases
CoreUI for Angular v5.0.2

We are pleased to announce the release of CoreUI for Angular v5.0.2, dated April 15, 2024. This update addresses a specific issue to enhance the functionality and compatibility of the CoreUI …
Read More…CoreUI PRO v5.0.1

We’re pleased to announce the release of CoreUI PRO v5.0.1 on April 8, 2024. This update introduces targeted fixes and builds improvements to enhance the overall usability and …
Read More…CoreUI for Angular v5.0.1

We are pleased to announce the release of CoreUI for Angular v5.0.1, available as of March 29, 2024. This update includes critical fixes that enhance the stability and performance of the …
Read More…