Trusted by millions of developers worldwide
Why choose CoreUI for your React-based dashboard?
CoreUI for React.js delivers everything you need to build modern, beautiful, responsive apps.
Reduce Development Hours
Leverage pre-built UI components and layouts to spend more time coding features, less time on boilerplate.
Open-Source with Enterprise-Level Support
Enjoy the flexibility of open-source software plus premium updates, documentation, and support when you need it.
Built fot React.js
Designed specifically for React.js to deliver maximum compatibility and performance.
Responsive & Cross-Browser
Fully optimized for all devices and browsers, ensuring a consistent experience for every user.
Developer-Friendly Customization
Easily adapt colors, typography, and layouts to match your brand’s identity—no design degree required.
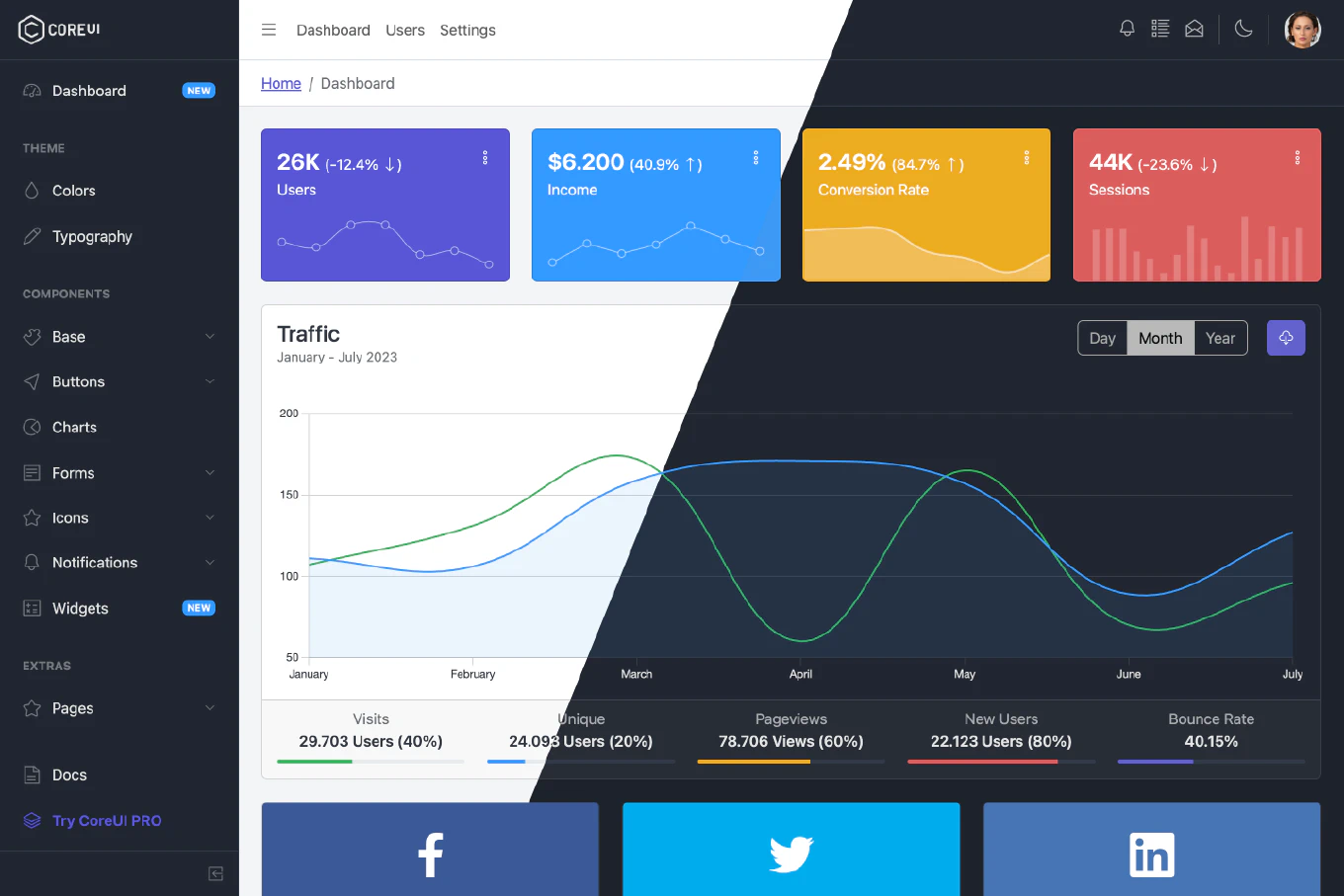
Built for Admin Panels & Dashboards
Optimized components including charts, tables, widgets, advanced form controls, and data visualization elements.
Accessibility Compliant
Built-in compliance with WCAG and ARIA guidelines, ensuring your dashboards are usable by everyone.
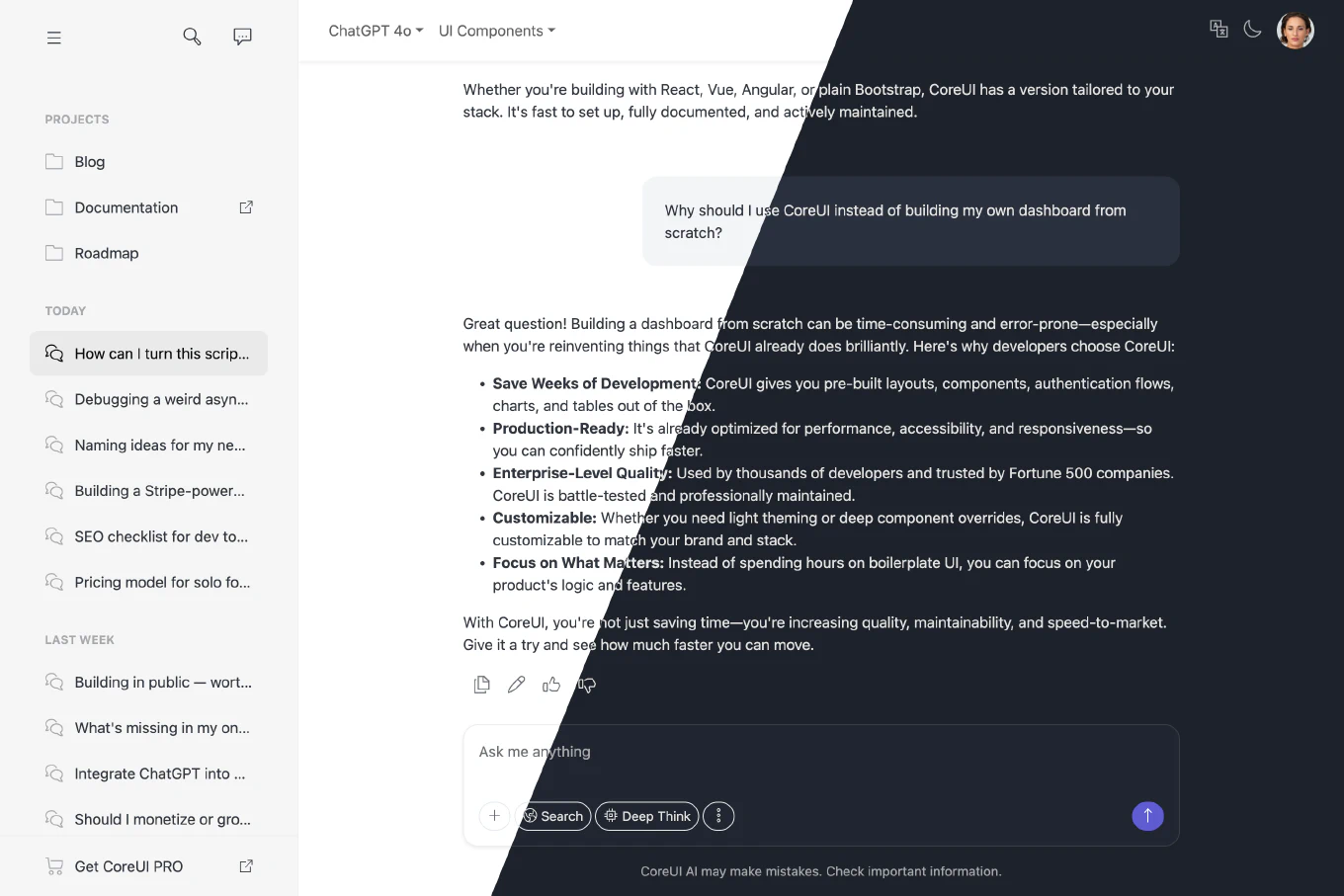
Works seamlessly with your favorite framework
Create consistent, flexible interfaces across all your projects.
Ready to use and customizable UI components for React.js.
Each component is fully customizable and responsive.
- Components
- Accordion
- Alert
- Badge
- Breadcrumb
- Buttons
- Button group
- Calendar
- Callout
- Cards
- Carousel
- Close Button
- Collapse
- Dropdown
- Footer
- Header
- Image
- List Group
- Loading Button
- Modal
- Navs & tabs
- Navbar
- Offcanvas
- Pagination
- Popovers
- Progress
- Sidebar
- Smart Pagination
- Smart Table
- Spinner
- Table
- Tabs
- Toast
- Tooltip
- Forms
- Autocomplete
- Checkbox
- Date Picker
- Date Range Picker
- Floating Labels
- Input
- Input Group
- Multi Select
- One Time Password Input
- Password Input
- Range
- Range Slider
- Rating
- Select
- Stepper
- Textarea
- Time Picker
- Validation
- Helpers
- Clearfix
- Colored links
- Position
- Ratio
- Stretched link
- Text truncation
- Visually hidden
- Plugins
- Full Calendar
- Chart.js
- Google Maps
- Utilities
- Background
- Borders
- Colors
- Display property
- Flex
- Float
- Interactions
- Opacity
- Overflow
- Position
- Shadows
- Sizing
- Spacing
- Text
- Vertical alignment
- Visibility
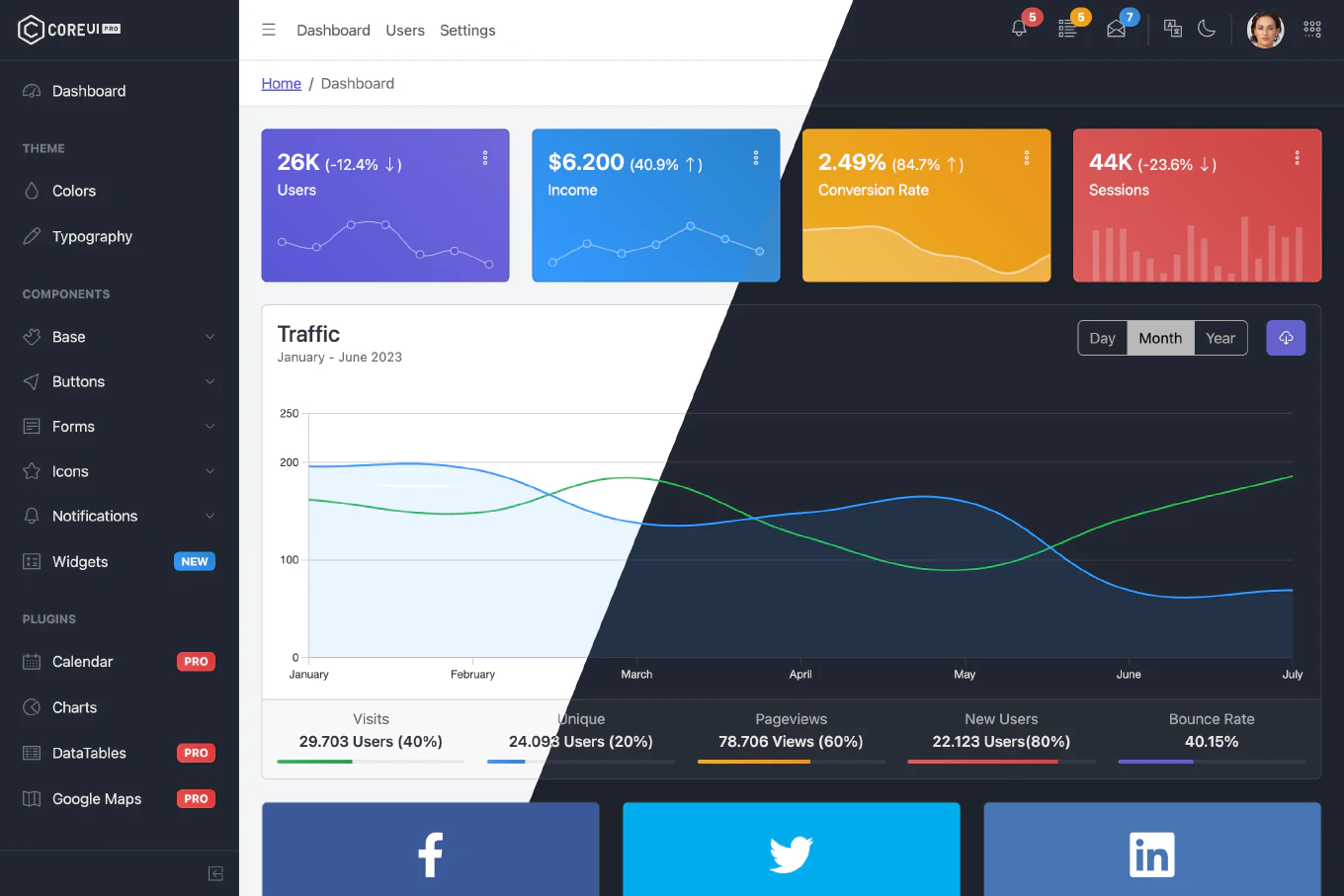
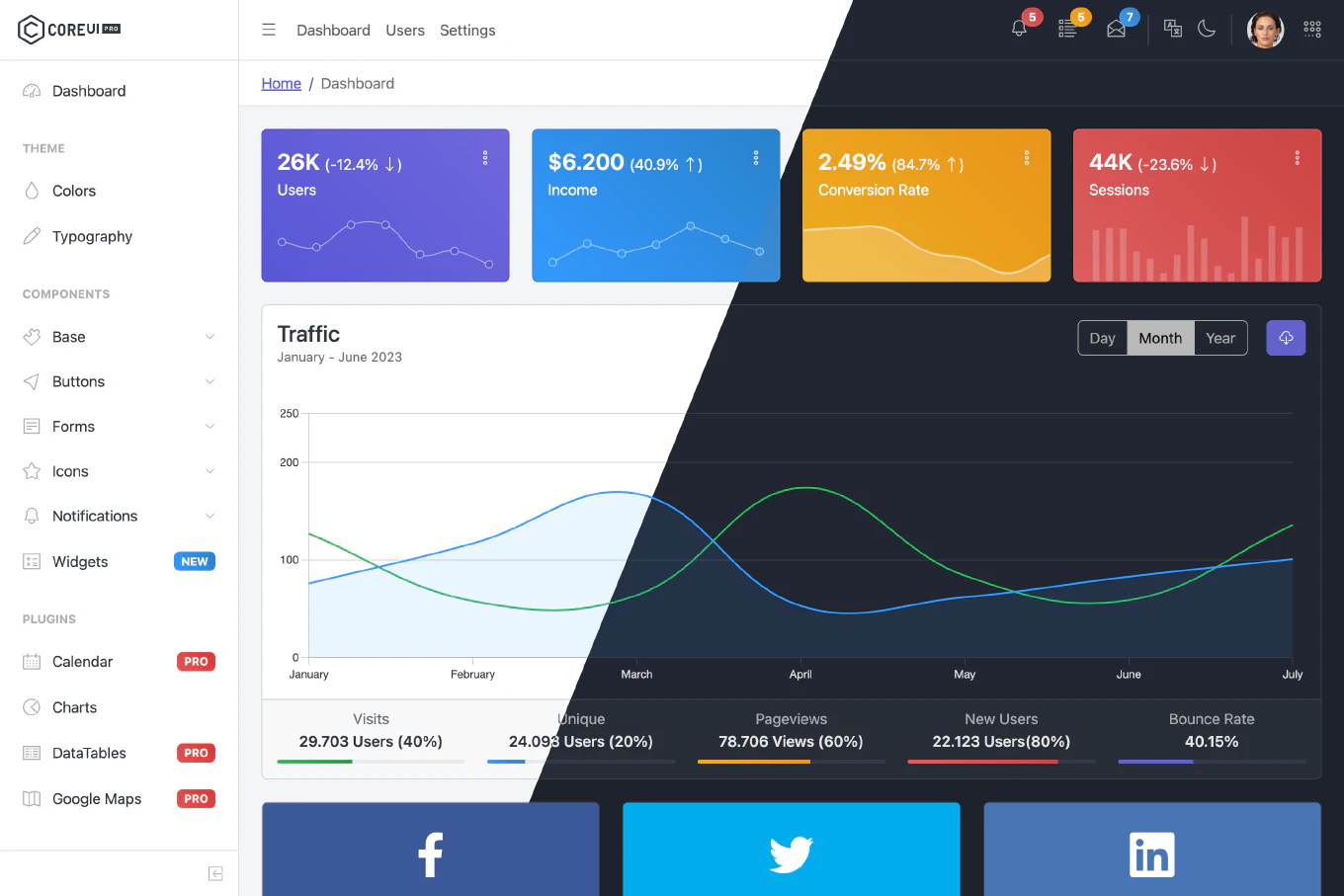
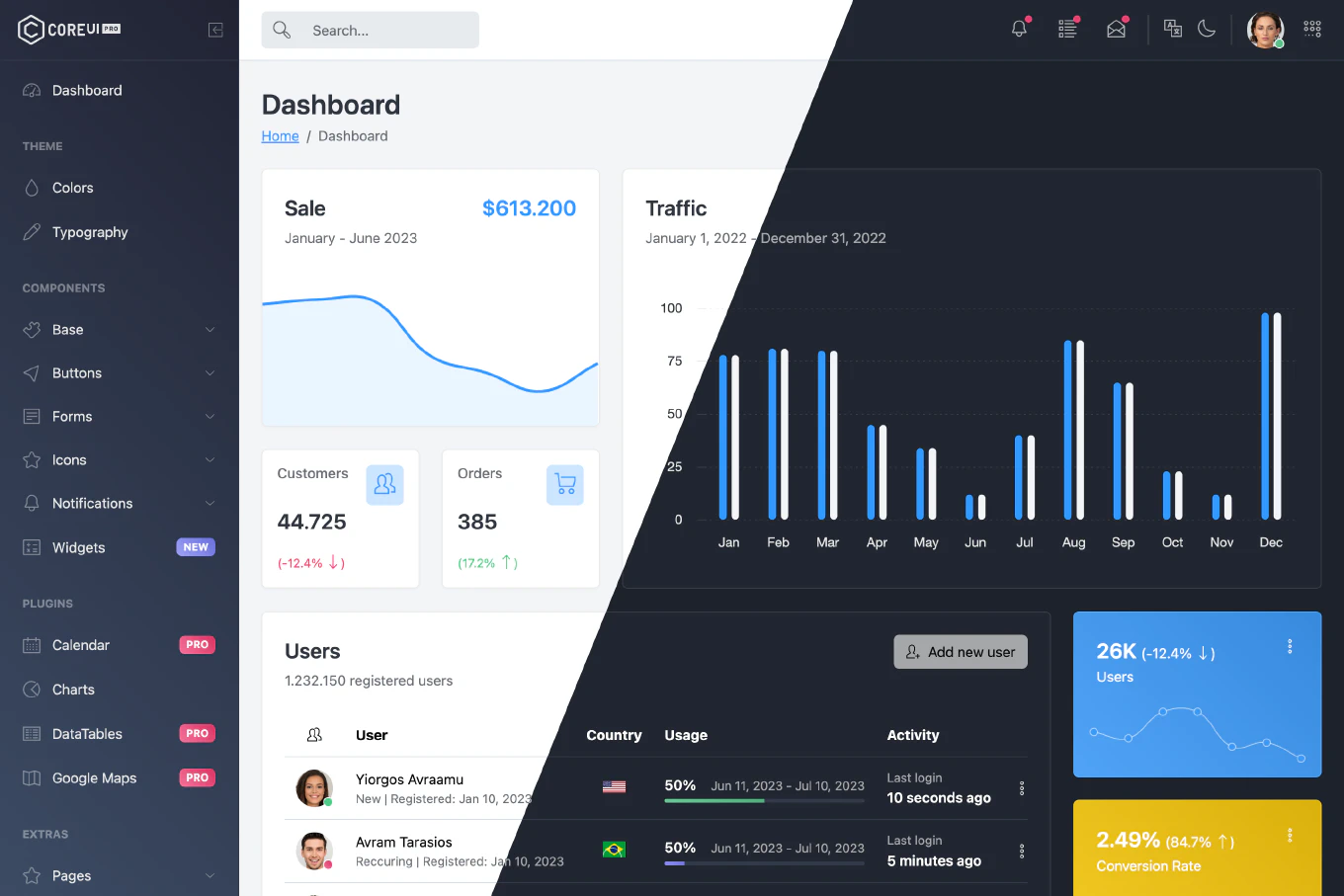
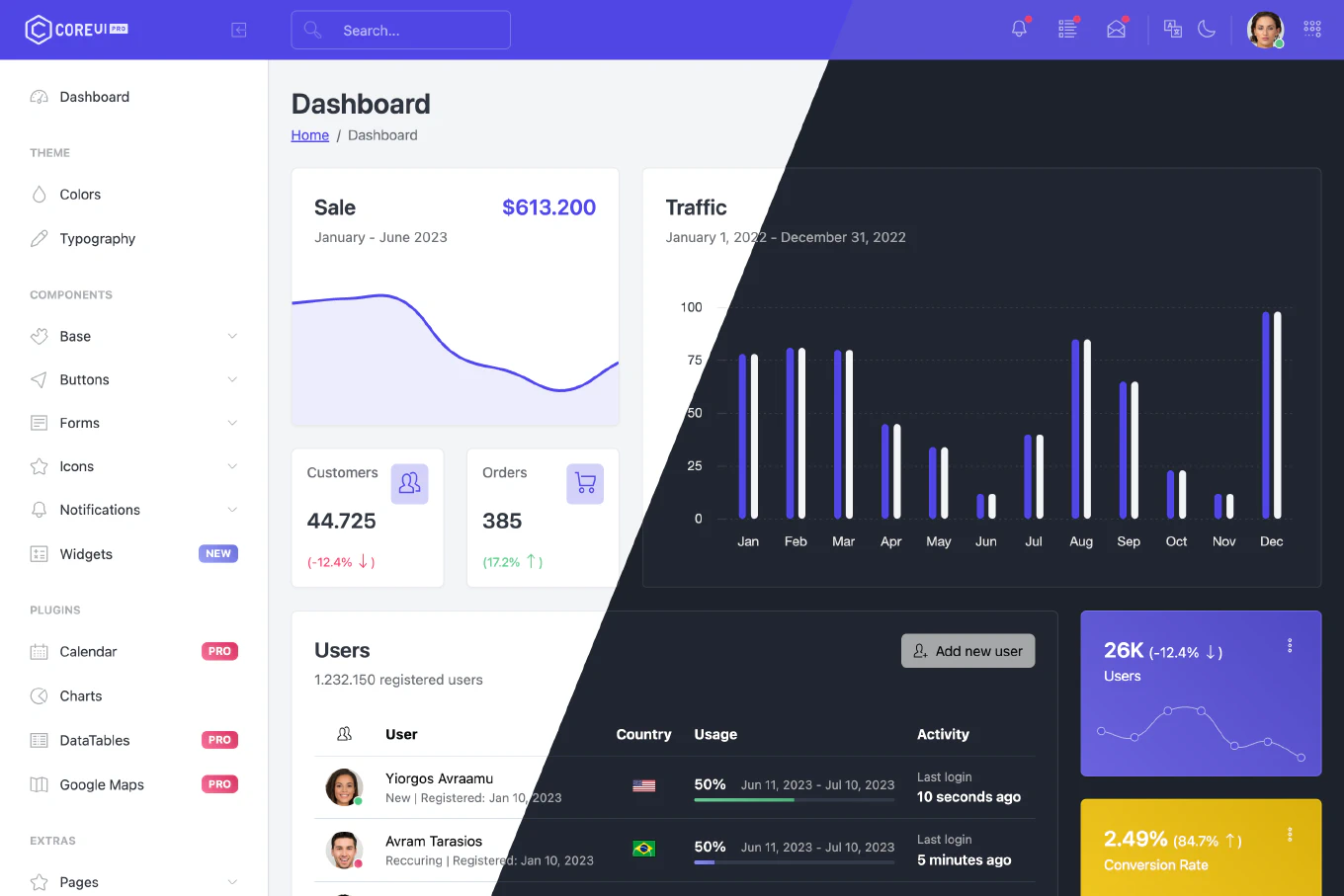
Featured React.js Admin Templates
Take advantage of our production-ready React.js dashboard templates.
Start building with fully responsive, modern designs that you can customize to fit any use case.
CoreUI News
Bootstrap 6: Everything You Need to Know (And Why CoreUI Is Already Ahead)

The Bootstrap community has been buzzing with questions about Bootstrap 6 since development work began appearing on GitHub. As developers search for answers about the next major release, …
Read More…What is the difference between sort and toSorted in JavaScript?

JavaScript array manipulation has evolved significantly with the introduction of new methods that provide developers with more flexibility and safer approaches to data handling. …
Read More…Why does querySelectorAll in TypeScript return Element instead of HTMLElement?

Understand why querySelectorAll in TypeScript is typed as Element, how it relates to the DOM spec, and the right way to work with HTMLElement arrays in your code.
Read More…Latest Releases
CoreUI PRO v5.5.25 for Angular 20

We’re excited to announce the immediate availability of CoreUI PRO v5.5.25 for Angular 20, released on November 26, 2025!
This critical update addresses important modal backdrop issues …
Read More…CoreUI v5.5.25 for Angular 20

We’re excited to announce the availability of CoreUI v5.5.25 for Angular 20, released on November 26, 2025!
This critical update addresses important modal backdrop issues in zoneless …
Read More…CoreUI PRO v5.5.24 for Angular 20

We’re pleased to announce the immediate availability of CoreUI PRO v5.5.24 for Angular 20, released on November 25, 2025!
This update focuses on modal component improvements with …
Read More…