Trusted by millions of developers worldwide
Why choose CoreUI for your Vue-based dashboard?
CoreUI for React.js delivers everything you need to build modern, beautiful, responsive apps.
Reduce Development Hours
Leverage pre-built UI components and layouts to spend more time coding features, less time on boilerplate.
Open-Source with Enterprise-Level Support
Enjoy the flexibility of open-source software plus premium updates, documentation, and support when you need it.
Built fot Vue.js
Components designed specifically for easy integration and scalability in Vue apps.
Responsive & Cross-Browser
Fully optimized for all devices and browsers, ensuring a consistent experience for every user.
Developer-Friendly Customization
Easily adapt colors, typography, and layouts to match your brand’s identity—no design degree required.
Built for Admin Panels & Dashboards
Optimized components including charts, tables, widgets, advanced form controls, and data visualization elements.
Accessibility Compliant
Built-in compliance with WCAG and ARIA guidelines, ensuring your dashboards are usable by everyone.
Works seamlessly with your favorite framework
Create consistent, flexible interfaces across all your projects.
Ready to use and customizable UI components for Vue.js.
Each component is fully customizable and responsive.
- Components
- Accordion
- Alert
- Badge
- Breadcrumb
- Buttons
- Button group
- Calendar
- Callout
- Cards
- Carousel
- Close Button
- Collapse
- Dropdown
- Footer
- Header
- Image
- List Group
- Loading Button
- Modal
- Navs & tabs
- Navbar
- Offcanvas
- Pagination
- Popovers
- Progress
- Sidebar
- Smart Pagination
- Smart Table
- Spinner
- Table
- Tabs
- Toast
- Tooltip
- Forms
- Checkbox
- Date Picker
- Date Range Picker
- Floating Labels
- Input
- Input Group
- Multi Select
- Password Input
- Range
- Range Slider
- Rating
- Select
- Stepper
- Textarea
- Time Picker
- Validation
- Helpers
- Clearfix
- Colored links
- Position
- Ratio
- Stretched link
- Text truncation
- Visually hidden
- Plugins
- Full Calendar
- Chart.js
- Utilities
- Background
- Borders
- Colors
- Display property
- Flex
- Float
- Interactions
- Opacity
- Overflow
- Position
- Shadows
- Sizing
- Spacing
- Text
- Vertical alignment
- Visibility
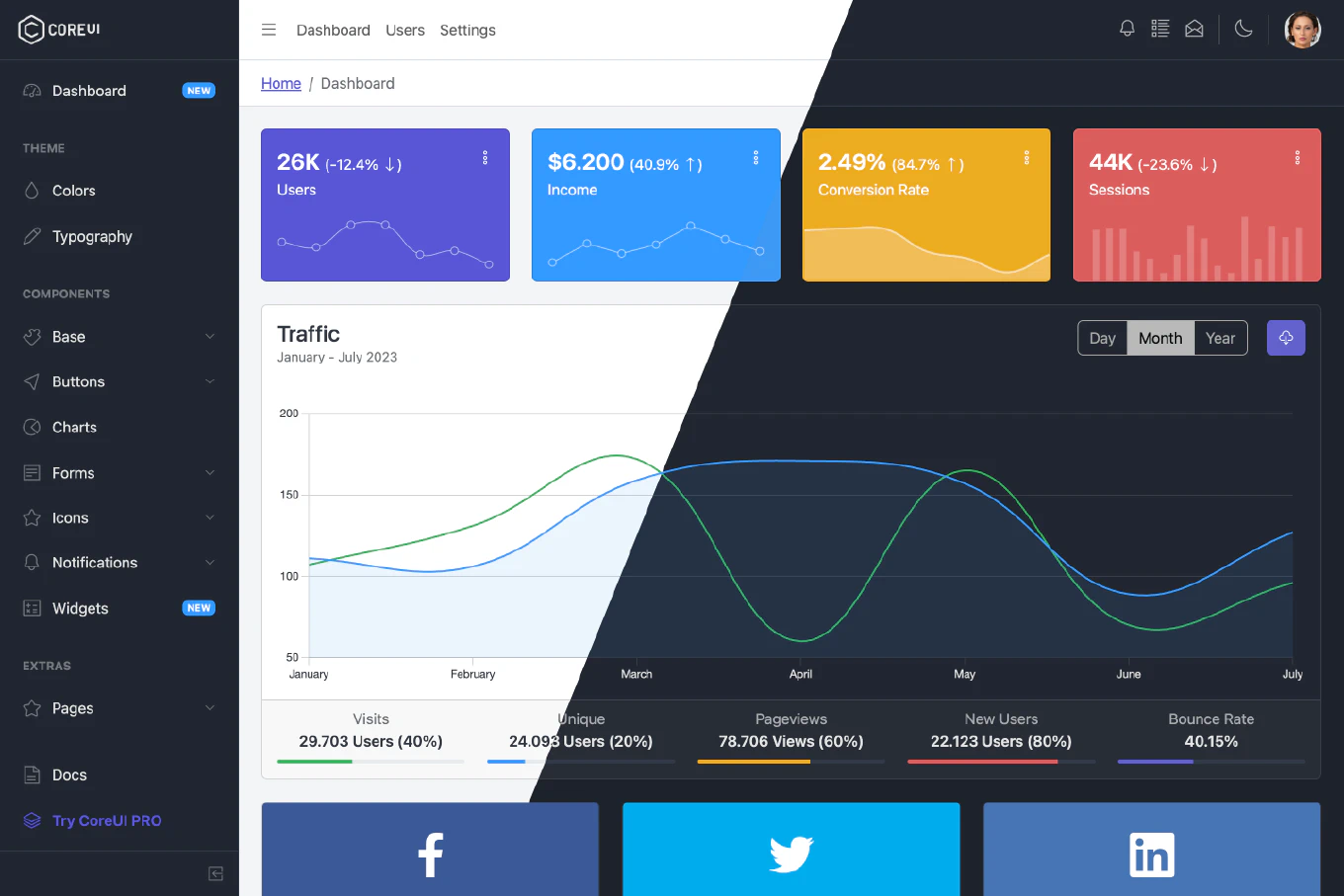
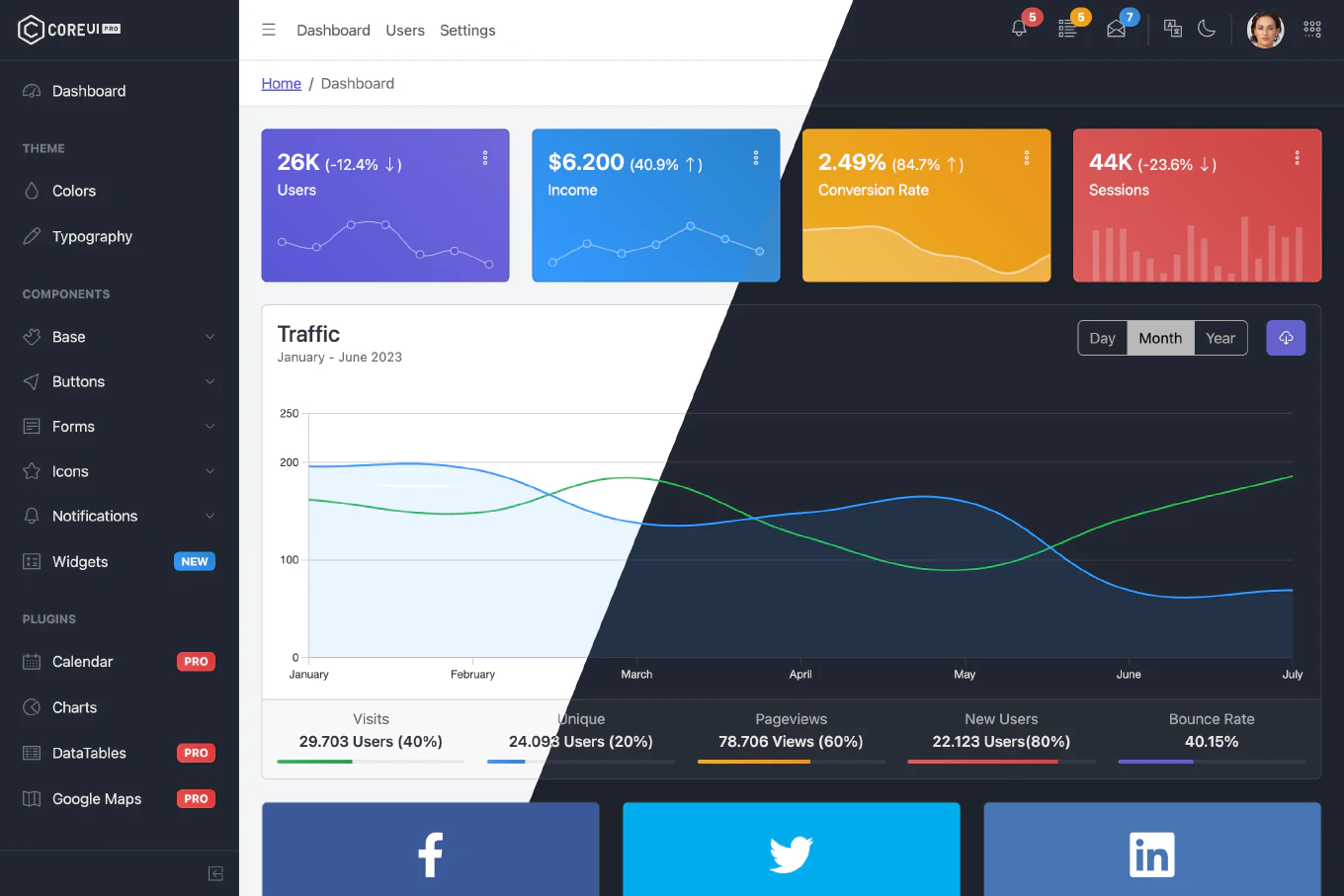
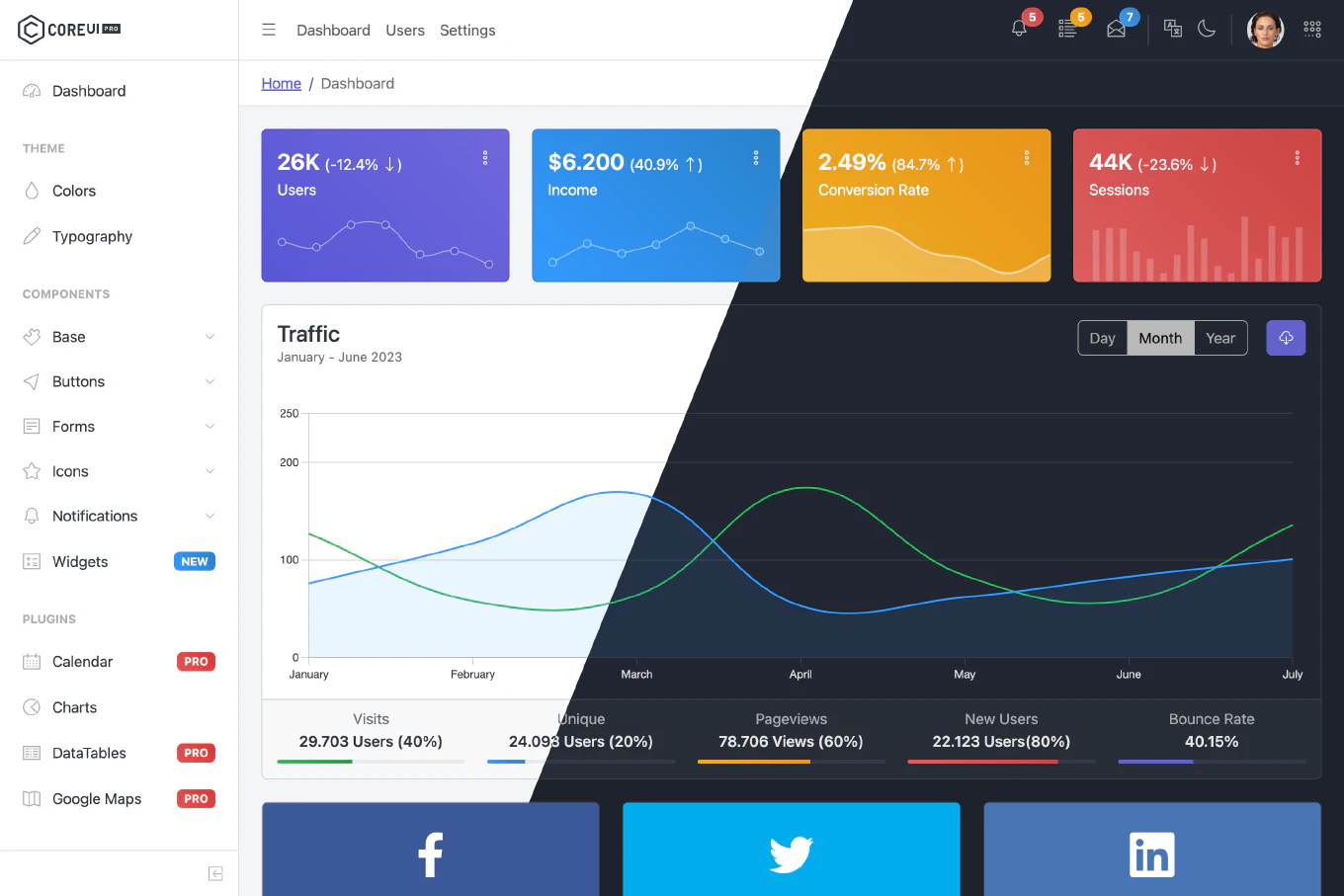
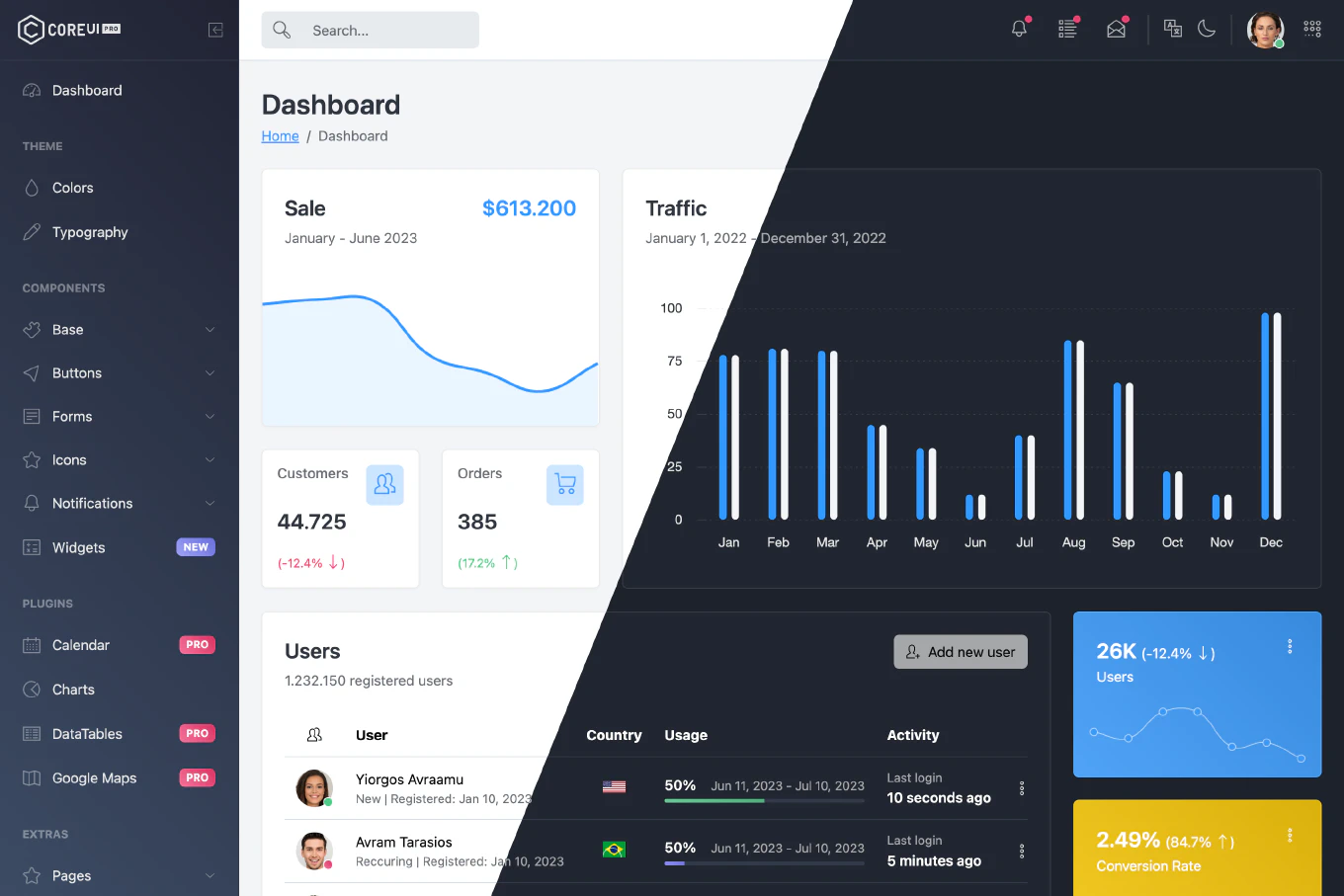
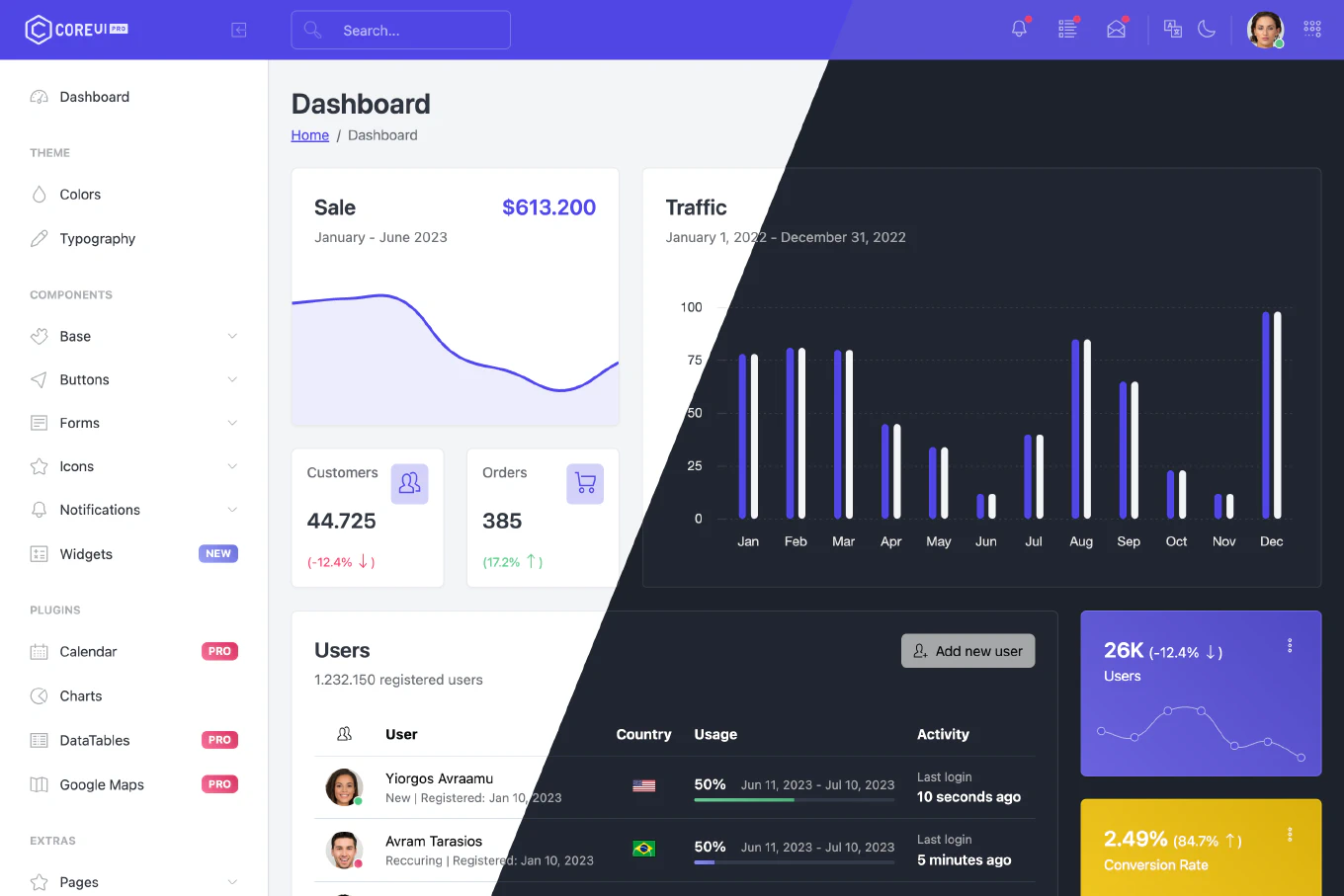
Featured Vue.js Admin Templates
Take advantage of our production-ready Vue.js dashboard templates.
Start building with fully responsive, modern designs that you can customize to fit any use case.
CoreUI News
How to Use Bootstrap Dropdown in Vue 3 – CoreUI Integration Guide

Bootstrap dropdowns are everywhere — in headers, sidebars, tables, toolbars. But if you’re using Vue 3, you probably don’t want to manage them via data-bs-toggle or vanilla JS events.
How to Use Bootstrap Modal in Vue 3 – Clean Integration with CoreUI

Modals are essential in modern interfaces, whether you’re confirming destructive actions, displaying forms, or showing dynamic content. If you’re using Vue 3 with Bootstrap …
Read More…How to Use Bootstrap Tooltip in Vue 3 – The Right Way with CoreUI

Using Bootstrap in Vue 3? You’ve probably noticed that native Bootstrap tooltips don’t play well with Vue’s reactive and declarative nature. Bootstrap still relies on imperative DOM access — …
Read More…Latest Releases
CoreUI PRO Vue.js Admin Template v5.5.0

We are excited to announce the release of CoreUI PRO Vue.js Admin Template v5.5.0. This version introduces powerful new components and essential improvements, making your development …
Read More…CoreUI for Vue v5.5.0

We are excited to announce the release of CoreUI for Vue v5.5.0. This version introduces enhanced styling options, accessibility improvements, key bug fixes, and a comprehensive set of …
Read More…CoreUI PRO for Vue v5.11.0

We are thrilled to announce the release of CoreUI PRO for Vue v5.11.0 — a feature-packed update focused on improved component flexibility, better accessibility, and extended theming …
Read More…