CoreUI supports most popular frameworks.
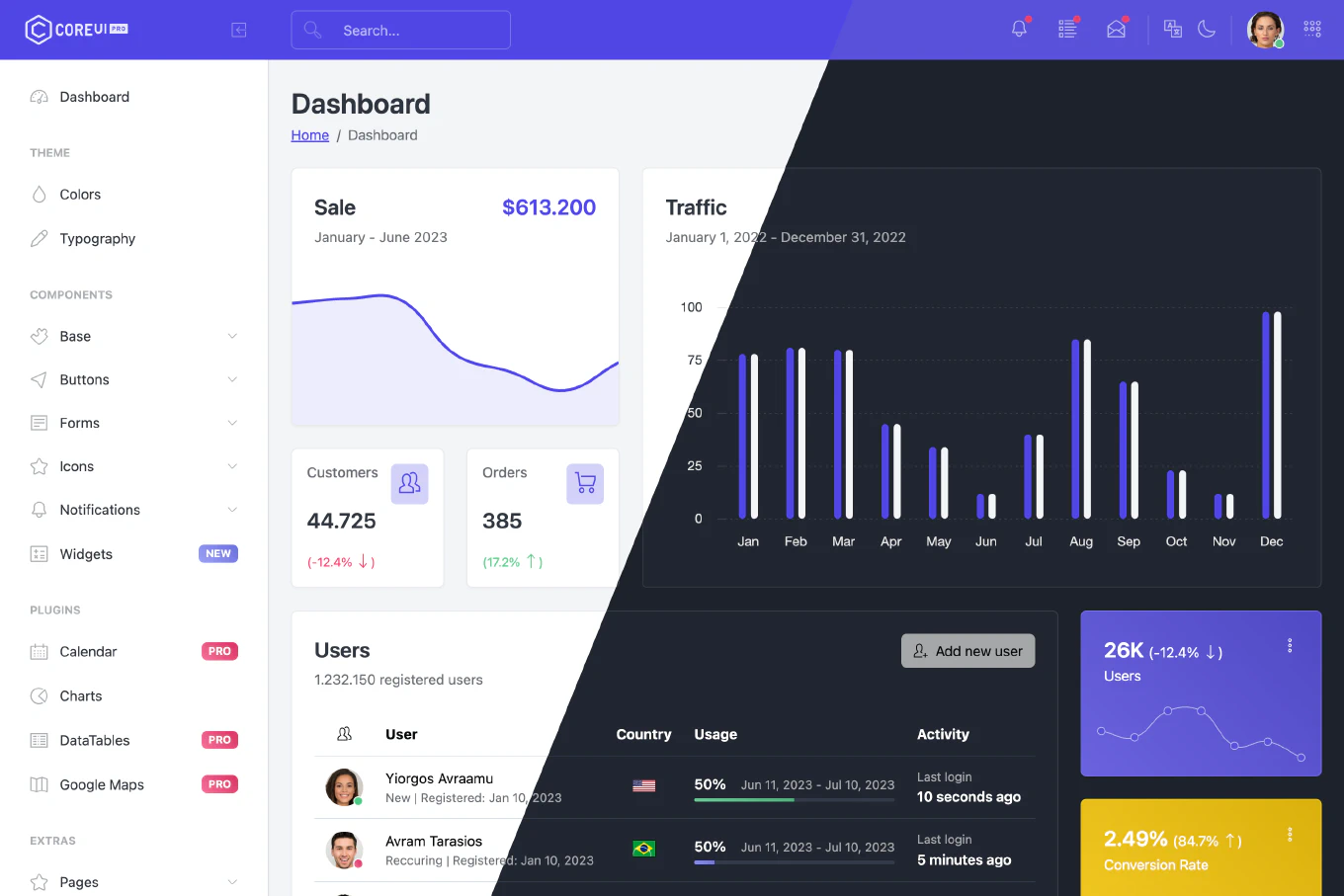
React Admin Templates
CoreUI and CoreUI PRO are delivered with fully-featured, and ready-to-use admin panel templates for your application.
How does CoreUI React Dashboard Template cut development time?
CoreUI delivers everything you need to build modern, beautiful, responsive apps.
Reduce Your Time to Market
Save thousands of development hours by using ready-made, reusable, and commonly used widgets and UI components. Moreover, CoreUI Dashboard Admin Template is delivered with a ready-to-use environment, so you don't have to waste time configuring the project. All build scripts and tools are ready to use out of the box. With CoreUI Template you can start a new project in a minute!
Bootstrap
CoreUI React Admin Panel is 100% compatible with Bootstrap, but Boostrap based components have been built from scratch as true React.js hook components, without jQuery and unneeded dependencies. If you are familiar with Bootstrap but you demand something more than it provides, then CoreUI React Admin Panel is an answer.
React Hooks
Hooks are functions that let you “hook into” React state and lifecycle features from function components. They do not work inside class components but offer a brave new world. All components in CoreUI React.js v3 are React hook components.
Responsive, Mobile & Cross-Browser Compatibility
Handle all the specific browser, device, and OS issues take an awful lot of time, which takes you away from your main goal. CoreUI's responsive components save you let you save thousands of dollars on cross browsers tests. Give your users a seamless experience by delivering apps that works on all major devices, browsers, and operating systems.
Open source with Enterprise level of support
CoreUI React Admin Template originates from open-source, but we are a professional team, working full time to make our products perfect in every detail. Usage of open-source products distributed by a professional company gives you advantages of both open-source and commercial products (maintenance, paid professional support, and additional features).
Easy to use
UI Components and Widgets are written with readability in mind, they are comparatively short and easy to understand, so reading them is not a pain in your ass. This one is useful if you really want to understand the component by reading it or making changes. The same this makes the library a good foundation on which you can easily make your own components library.
No design skills required
CoreUI React Admin Template is based on CoreUI Components Library with beautifully handcrafted UI Components designed by team of our experienced designers. You don't have to be a designer to create beautiful responsive apps.
Ready to use and customizable UI components for React.js.
- Components
- Accordion
- Alert
- Badge
- Breadcrumb
- Buttons
- Button group
- Calendar
- Callout
- Cards
- Carousel
- Close Button
- Collapse
- Dropdown
- Footer
- Header
- Image
- List Group
- Loading Button
- Modal
- Navs & tabs
- Navbar
- Offcanvas
- Pagination
- Popovers
- Progress
- Sidebar
- Smart Pagination
- Smart Table
- Spinner
- Table
- Tabs
- Toast
- Tooltip
- Forms
- Checkbox
- Date Picker
- Date Range Picker
- Floating Labels
- Input
- Input Group
- Multi Select
- Range
- Rating
- Select
- Textarea
- Time Picker
- Validation
- Helpers
- Clearfix
- Colored links
- Position
- Ratio
- Stretched link
- Text truncation
- Visually hidden
- Plugins
- Full Calendar
- Chart.js
- Google Maps
- Utilities
- Background
- Borders
- Colors
- Display property
- Flex
- Float
- Interactions
- Opacity
- Overflow
- Position
- Shadows
- Sizing
- Spacing
- Text
- Vertical alignment
- Visibility
CoreUI News
How to set focus on an input field after rendering in React

In modern React applications, managing focus on input elements is crucial for enhancing user experience. This practical guide will explore how to set focus on an input field after rendering …
Read More…Passing props to child components in React function components

Passing props in React is a fundamental concept that allows data to flow between components. When building user interfaces with React, you often need to pass additional props from a parent …
Read More…How to loop inside React JSX

As a full stack developer working with React, mastering the art of looping inside React JSX is an essential skill. This guide will cover the different ways to render lists and elements using …
Read More…Latest Releases
CoreUI for React v5.4.0

We are excited to announce the release of CoreUI for React v5.4.0. This update introduces new features, important refactors, and dependency updates to enhance the functionality and …
Read More…CoreUI for Vue v5.4.0

We are excited to announce the release of CoreUI for Vue v5.4.0. This update introduces new features, refactors existing components for better performance, and includes updates to critical …
Read More…CoreUI PRO for React v5.6.0

We are excited to announce the release of CoreUI PRO for React v5.6.0. This update introduces new features, important refactors, and dependency updates to enhance the functionality and …
Read More…