Vue UI component libraries 2022

Saying that Vue.js is one of the fastest-growing JavaScript frameworks is almost like saying nothing. It has a profound collection of external libraries and frameworks that make developing applications quick and easy, even without any prior experience. When talking about Vue’s growth, it relates to the framework’s simplicity, availability of libraries, components, and learning materials like e.g. vueschool.io to strengthen the ecosystem.
Simple Black Friday

Not long ago, a guy, let’s name him “Kyle” asked us about CoreUI’s Tips for developers to create stunning web or app. Anwer was easy: “keep it simple” :)
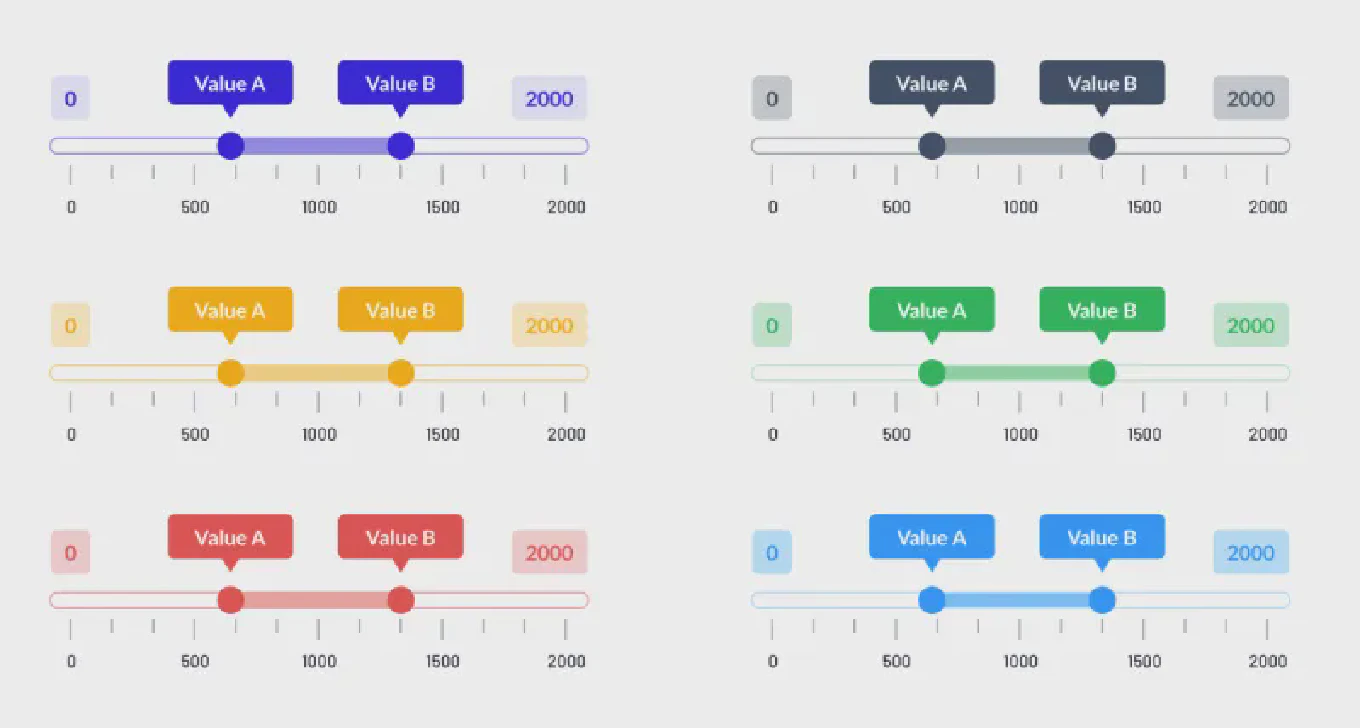
Do we need UI components?

It’s not a secret (especially here), that the User Interface (UI) is a huge part of every app. Some say that if the icon is the front door, the UI is the interior design [that’s why CoreUI brings you both icons and components ;)]. Of course, you can take the route of completely designing your own UI from scratch, but… we all suffer from a lack of time. So if you want to get it up and running fast while still having a polished finish, an appropriate UI library seems to be the right option.
Can’t wait for what the future of Vue holds!

It cannot be an accident, cause just as we’ve released 90+ Bootstrap based Vue.js components and directives our friends from VueSchool.io told us about their Nuxt Nation Conference 2021. So, joint forces of CoreUI and VueSchool are happy to announce, that a lot of good things will be brought into Vue.js’ World this September.
CoreUI Vue.js components helped to win a Eurostat hackathon

Just a few weeks ago, a nice gentleman from Italy sent us a message:
Dear CoreUI, I am a researcher working at ISTAT, last week I participated in European Big Data Hackathon 2021, organized by Eurostat. And we won using CoreUI Vue.js!
Sounds interesting? That’s just the beginning — let’s dig deeper, cause it’s getting hot in here…
UI Components For Bootstrap — Part 1 by Mehwash Patel

CoreUI is a complete Dashboard UI Kit that allows you to quickly build UX friendly, responsive applications.
I’ll be writing about various Bootstrap components in detail in this series. Comment below if you’ve any questions or if you’d want me to write about a specific CoreUI component.
In Part 1 of this series, we’ll look at the components: Alert, Badge and Toast.
So without further ado, let’s get started.
Alert component is used to display message to the user. CoreUI’s Bootstrap alert component comes with a bunch of usable settings to make it more user friendly.
Top 10 React Admin Templates & Tools of the Year 2020

2020 is almost over… Thanks to the pandemic, I believe that 99,9% of the global population will be celebrating this coming 2021. But before we’ll do so, enjoy your seat and take a look at this collection of the most beautiful and most all – reliable React Admin Templates.
Earn Real Money on every sale you refer - become a CoreUI PRO affiliate today!
$5000/month +
It takes few minutes to join CoreUI’s Affiliate Program, just fill the simple online form. You can earn $5000/month and more by promoting our software on your website. But the best is yet to come… In standard affiliate programs cookie has a 30-day life. Your referral needs to make a purchase within 30-days of clicking your affiliate link in order for you to get paid – otherwise the lead will no longer be trackable. CoreUI’s Affiliate Program keeps track of your referral for 120 calendar days!
CoreUI Vue Laravel Admin Template – more than simple integration...

Bootstrap Admin Template with Laravel. Really? Sure do cause apart from the integration our team enhanced the template with the examples of useful features implementations.
Bootstrap v5 arrived – even though it’s alpha, we’re eager to get more
We bet you all know the Buggles’ song:
Almost every week last years we’ve heard that jQuery is slowly going into nowhere, when e.g. Vue.js is striving it’s way to popularity. So is the story with the Buggles’ song “Video killed the radio star”, where title seems to tell everything. Latest Bootstrap Blog: https://blog.getbootstrap.com/2020/06/16/bootstrap-5-alpha/ seems to be the final conformation for Jquery – bolded text tells everything: “Bootstrap no longer depends on jQuery”.
And you know what? CoreUI did the same almost year ago. It’s good to know that we’re in a good company – what’s even more sexy is that we did it first 😊





