CoreUI Vue Laravel Admin Template – more than simple integration...

Bootstrap Admin Template with Laravel. Really? Sure do cause apart from the integration our team enhanced the template with the examples of useful features implementations.
Speed up your responsive apps and websites with fully-featured, ready-to-use open-source admin panel templates—free to use and built for efficiency.
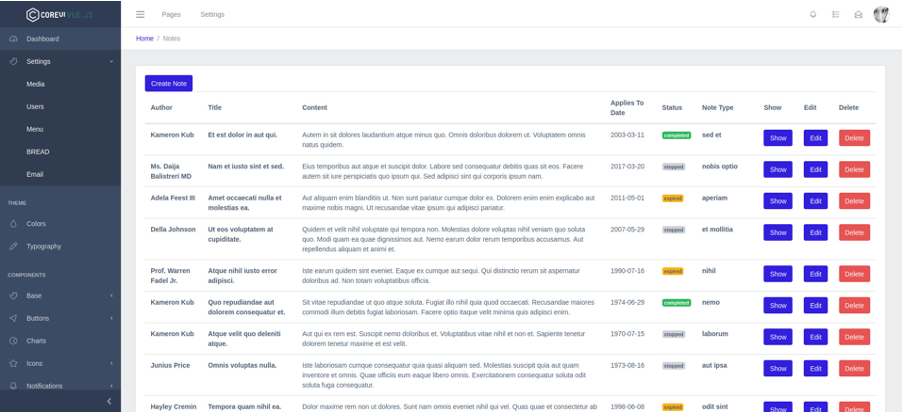
Among these features, one can find e.g. simple functionalities like CRUD (create, read, update, delete) – to make it, even more, user friendly, it has a form of a list of notes:

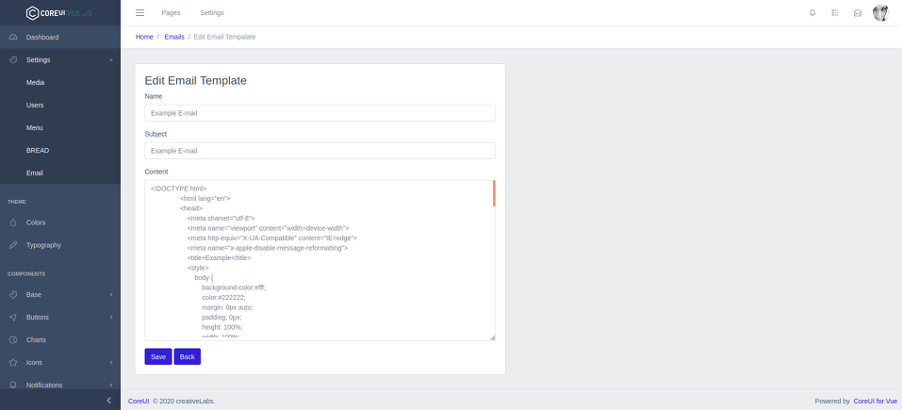
And here’s an example of how you can manage e-mail templates:

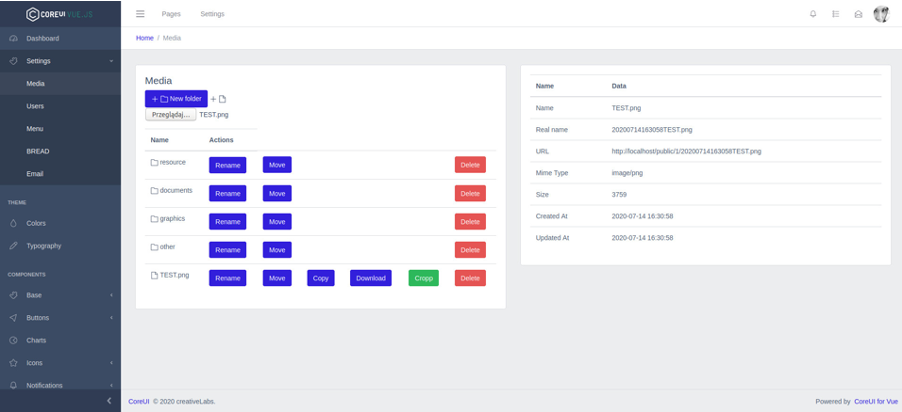
Of course, one may need more sophisticated examples, so if you’re one of them – come and get it – here’s a simple system which lets you upload your files (e.g. graphics) to your app:

Then you can easily manage these resources by separating them into many virtual folders, which are not stuck with your hard drive. You can also copy them, delete, cut whatsoever.
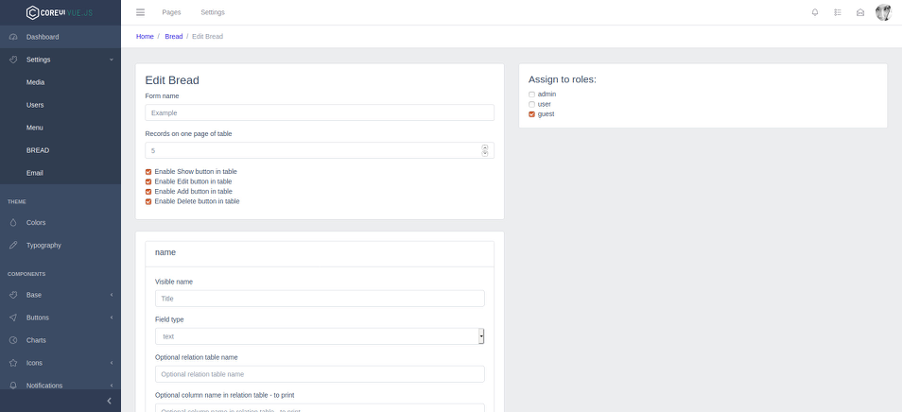
Another good example is a BREAD (browse, read, edit, add, delete), which is meant to enable fast and easy creation of tables and forms for the table existing in the database.

And if it’s still not enough, one can also find a fully-featured system that lets to manage the menu elements. Thanks to it you can easily:
- edit both sidebar menu and top menu,
- add or delete links in the menu,
- you can also embed them in the elements like e.g dropdown,
- switch the order of menu elements
- and… (give a try to see) 😊
Of course, apart from the examples above, the project enables us to see exemplary usage of CoreUI components in detail. And when you decide to #goPRO and use the CoreUI PRO Vue Laravel Admin Template you can also see lazy loading tables in two versions: loading with pagination vs loading with scroll.