Vue UI component libraries 2022

Saying that Vue.js is one of the fastest-growing JavaScript frameworks is almost like saying nothing. It has a profound collection of external libraries and frameworks that make developing applications quick and easy, even without any prior experience. When talking about Vue’s growth, it relates to the framework’s simplicity, availability of libraries, components, and learning materials like e.g. vueschool.io to strengthen the ecosystem.
Speed up your responsive apps and websites with fully-featured, ready-to-use open-source admin panel templates—free to use and built for efficiency.
Last but not least, Vue also comes with a good set of UI component libraries to choose from. Here’s a shortlist of our favorite – best #2022 Vue.js component libraries.
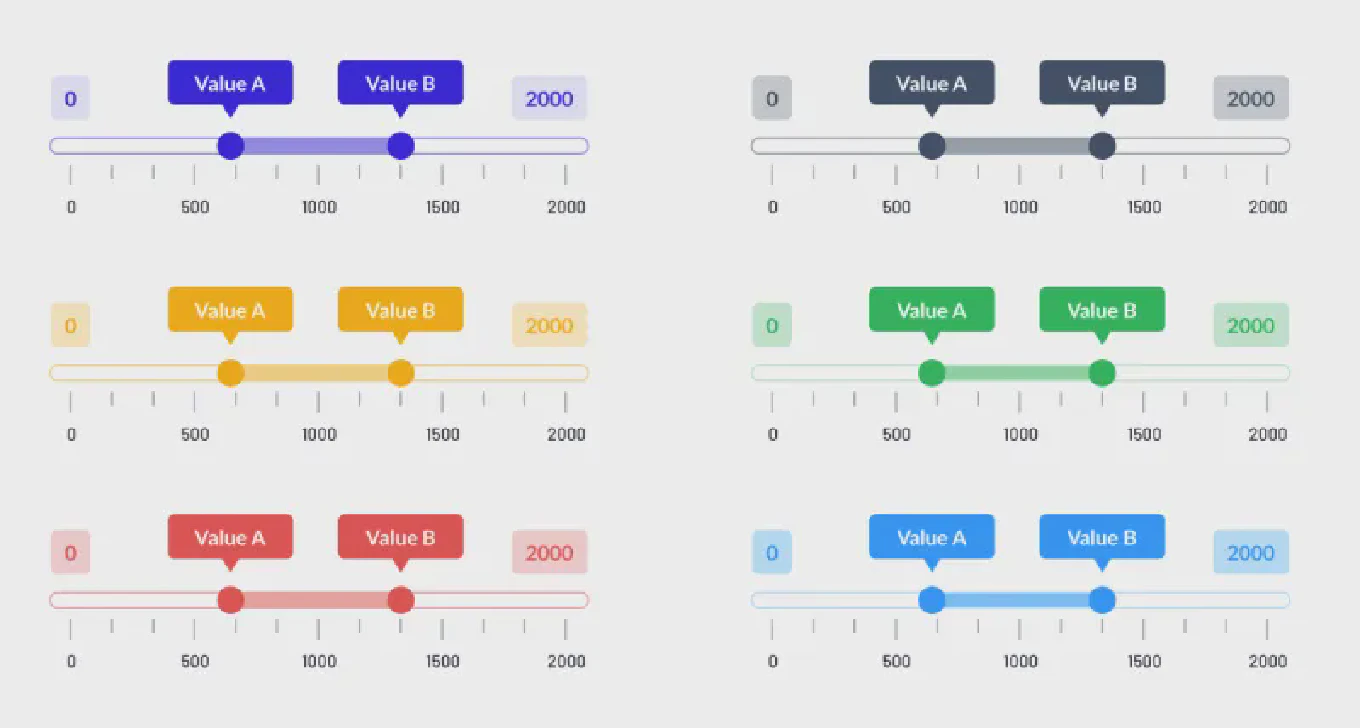
CoreUI for Vue - UI Component Library
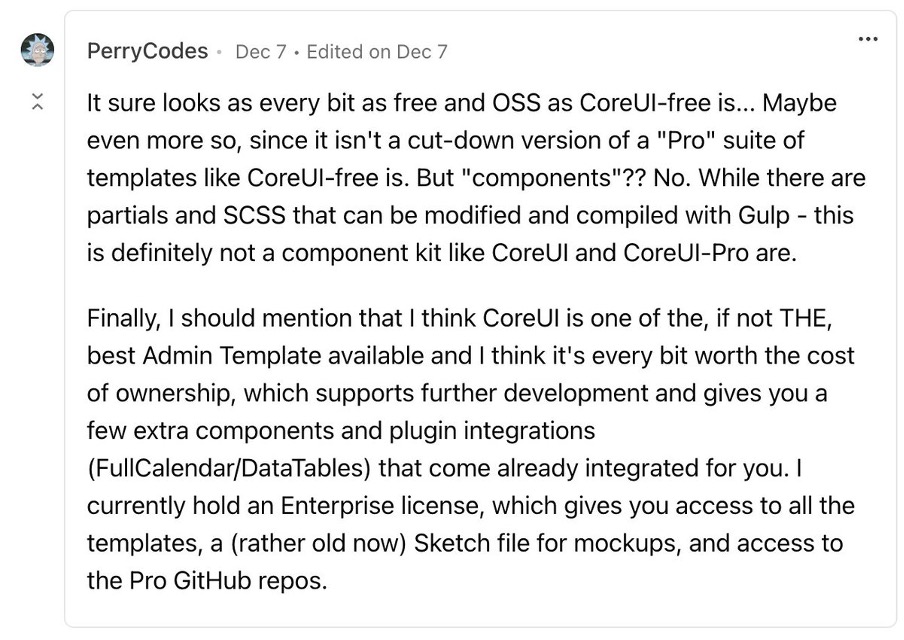
Keep it simple – seems to be CoreUI’s slogan for Vue.js component library. The best summary comes from one of CoreUI’s user, who shared his opinion on dev.to:

Link: https://coreui.io/vue/
Pros: ready-to-use customizable UI components, fully compatible with Vue3, open-source with enterprise-level of support, additional icons available.
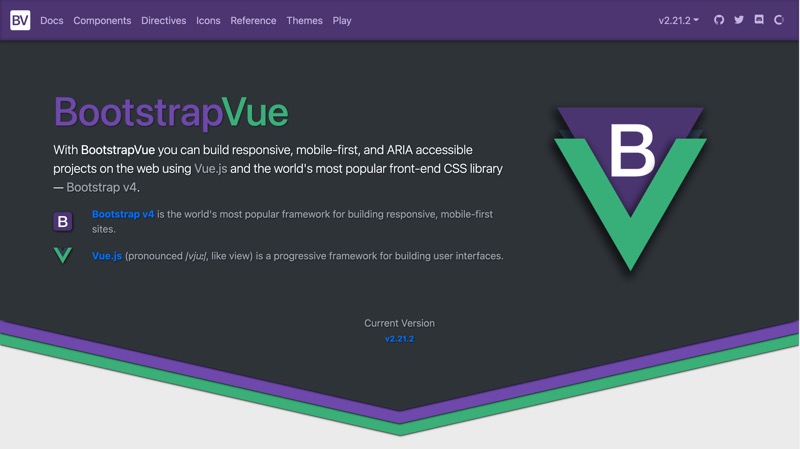
BootstrapVue - Bootstrap 4 UI Components

More than 85 components, over 45 available plugins, several directives, and around 1000 icons makes Bootstrap Vue very popular. It provides comprehensive implementations of the Bootstrap v4 component and grid system available for Vue.js v2.6, complete with extensive and automated WAI-ARIA accessibility markup. The question is if Bootstrap Vue is still alive… https://github.com/bootstrap-vue/bootstrap-vue/issues/6853
Link: https://bootstrap-vue.org/
Pros: Mobile-first responsive layout, configurable, enables the creation of themes with SCSS variables and global options
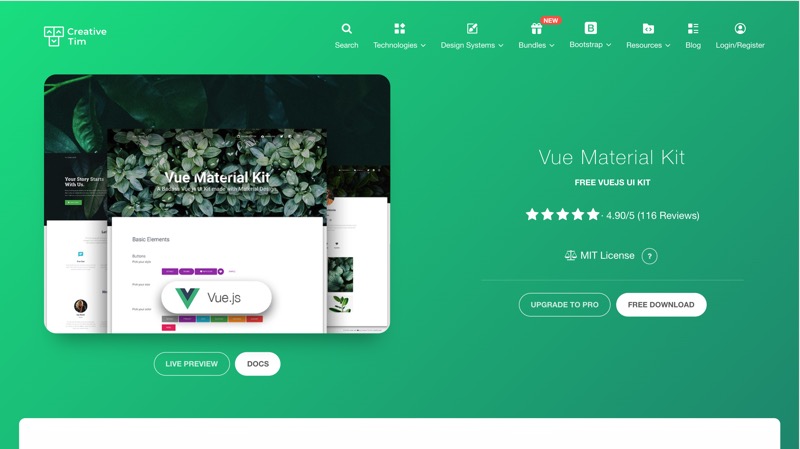
Vue Material Kit - Material UI Components

It’s been created thinking about things devs actually need in a dashboard. Vue Material Kit contains handpicked and optimized Vue.js plugins. Everything is designed to fit with one another. As you can see, the dashboard you can access on Creative Tim is a customization of this product.
Link: https://www.creative-tim.com/product/vue-material-kit
Pros: help you get started developing UI Kits in no time, Vue Material Kit is the official Vuejs version of the Original Material Kit, using the UI Kit is simple but requires basic knowledge of Javascript, Vuejs and Vue Router.
Vuetify - Material Design Framework

Vuetify is a Vue UI Library with nice Material Components. It seems that no pro design skills are required. The goal of the project was to provide developers with the tools they need to build rich and engaging user experiences. Vuetify takes a mobile first approach to design which means your application just works out of the box—whether it’s on a phone, tablet, or desktop computer.
Link: https://vuetifyjs.com/en/
Pros: premium themes, treeshaking, RTL support.
Element UI - A Desktop UI Library

Element is a Vue 2.0 based component library for developers, designers, and product managers. This component library for the web has also versions for React and Angular, in addition to Vue.js. Element is specifically focused on desktop applications, as its components are not responsive.
Link: https://element.eleme.io/#/en-US
Pros: RTL support, online theme roller, component demos.
Summary
There’s a great variety of options when thinking about Vue.js component libraries. As we know CoreUI’s Vue.js UI library best, it’s worth highlighting that when you look for a useful framework, check if it is designed from the ground up.
Keep it simple - easy to learn with hundreds of carefully crafted components will do the work.
“Everything should be made as simple as possible, but no simpler.”
Albert Einstein
There’re too many overloaded products available on the market, that’s why choose wise.







