React? We’ve got (no) problem. Top5 React issues.

Commonly known as the most popular JavaScript framework… Wait… React JS is indeed based on JavaScript, but we’re not so sure about naming it a framework because… it’s rather a library? Which comes first, the chicken or the egg? ;) No matter if we prefer chicken or egg, there’s no argue that React.js is number 1. Netflix, Instagram, and Facebook are just at the beginning of the long list of web apps developed thanks to React.
CoreUI & Vue.js Forge… cause 1 is just not enough!

If you were thinking on new and exciting ways to learn Vue and get that hands-on Vue.js experience – there’s another great chance to join the biggest Vue.js community.
Vue.js Forge

If you were thinking on new and exciting ways to learn Vue and get that hands-on Vue.js experience - here’s what you need to know!
How to create a single page application using React.js

In this tutorial, you will learn how to create a single page application using ReactJS. You will learn how to create a simple ReactJS application that renders a simple message box.
React v18.0 – finally is of legal age?

It’s almost a month after official presentation on npm, so it’s we’re ready to roll with our remarks on the latest React version. As you know, CoreUI Admin Panel is not another blend of 3rd parties’ free components and libraries. It’s the only Open-Source React Admin Dashboard Template built on the enterprise-grade hand-crafted React UI Components Library. That’s why we’ve waited patiently for React v18.0, to materialize it e.g. here https://coreui.io/react/.
Quo Vadis Vue.js

You’ve probably seen CoreUI’s Vue Admin Dashboard Template & UI Components Library. If not, apart our hearts are broken, here’s a link: https://coreui.io/vue/ ;)
We can see, that many of you’re asking about Vue.js tools designed by CoreUI. You like our “keep it simple” approach and Vue.js 3 full compatibility, which fuels our work.
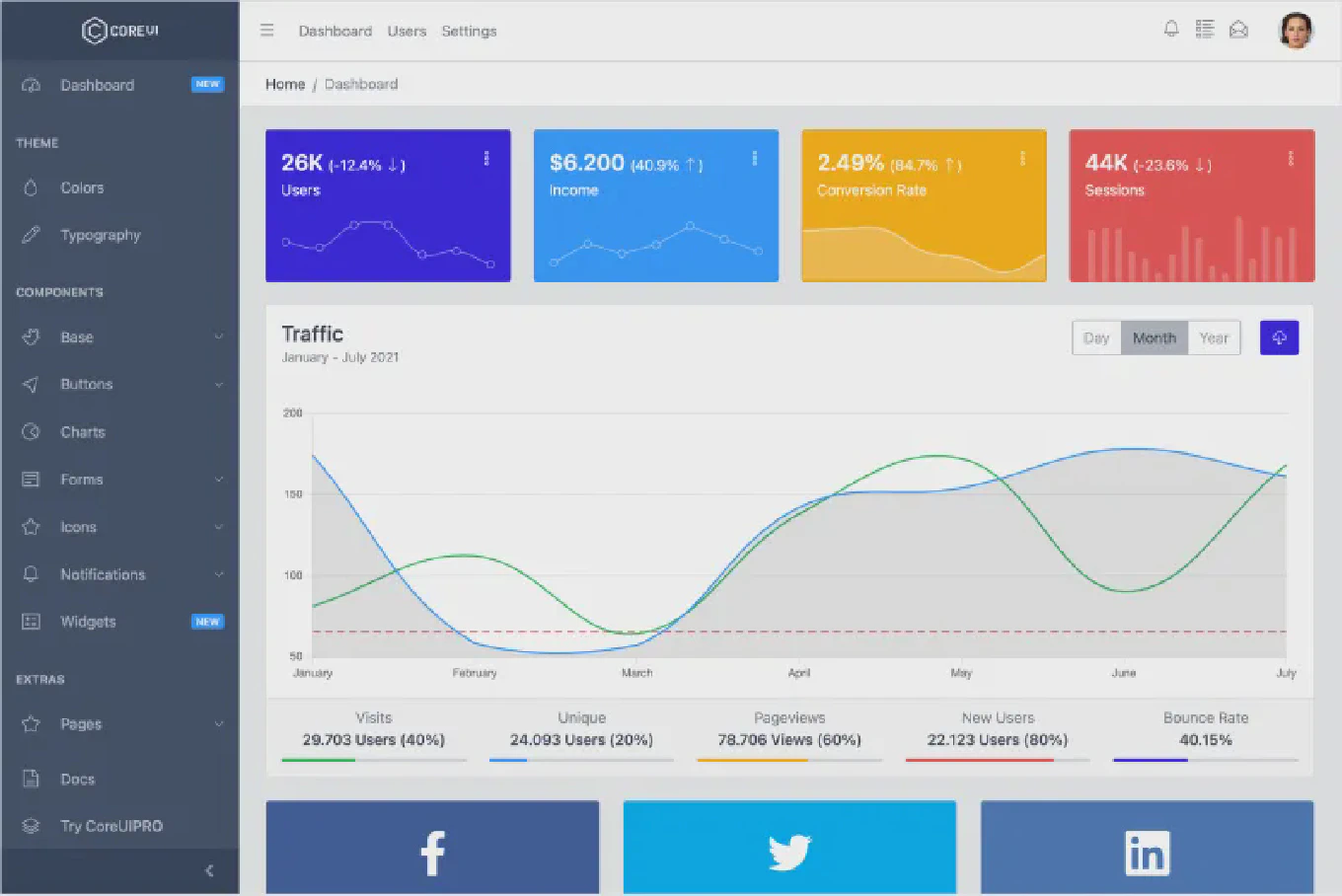
10+ Free Bootstrap Admin Templates for your Web App 2022

The creation of professional dashboards is no problem. Thanks to this selection of free bootstrap templates, you will find a practical UI toolkit for your project. Each tool also includes a template for your dashboard that can be customizable to your project. When building the customized dashboard, you have the choice between the different elements and components offered in the template pack. Chart graphics, button alerts, or tables are just a few features you can add.
Vue UI component libraries 2022

Saying that Vue.js is one of the fastest-growing JavaScript frameworks is almost like saying nothing. It has a profound collection of external libraries and frameworks that make developing applications quick and easy, even without any prior experience. When talking about Vue’s growth, it relates to the framework’s simplicity, availability of libraries, components, and learning materials like e.g. vueschool.io to strengthen the ecosystem.
Simple Black Friday

Not long ago, a guy, let’s name him “Kyle” asked us about CoreUI’s Tips for developers to create stunning web or app. Anwer was easy: “keep it simple” :)
Do we need UI components?

It’s not a secret (especially here), that the User Interface (UI) is a huge part of every app. Some say that if the icon is the front door, the UI is the interior design [that’s why CoreUI brings you both icons and components ;)]. Of course, you can take the route of completely designing your own UI from scratch, but… we all suffer from a lack of time. So if you want to get it up and running fast while still having a polished finish, an appropriate UI library seems to be the right option.